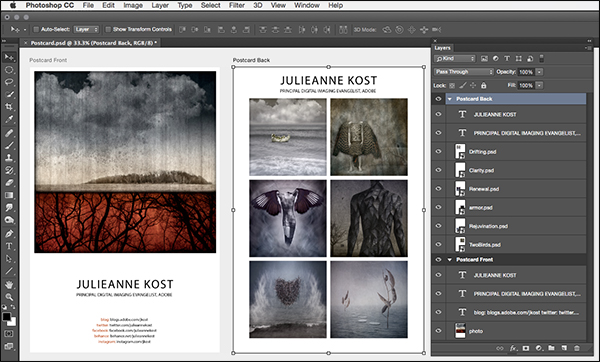
Photoshop’s Artboards can be a very useful tool – not only for website and mobile device designs – but also for photographers. Why? Because Artboards enable you to create multiple iterations of a design in a single document. This means that you can easily create multiple layouts (such as the front and back of a postcard), within a single document.

To create a new Artboard:
• Select File > New and then select Artboard from the Document Type menu. Select from any of the presets, or create your own by filling in the width, height and resolution that you need.
• To create an Artboard from an open document, select the layers that you want to include in the Artboard and, from the Layers panel fly-out menu, choose Artboard From Layers. Each artboard has its own special Artboard layer group in the Layers panel.
To create additional Artboards within a document:
• Select the Artboard tool and drag out another Artboard (the Artboard tool is nested with the Move tool).
• To add an Artboard of a specific size, with the Artboard tool selected, click the Add New Artboard icon in the Options bar, choose the desired size from the list of presets, and click in the document preview area. Note: If you click on another Artboard, Photoshop will toggle to the Move tool.
• On the Layers panel, use the fly-out menu to choose Layer > New > Artboard, name it, and enter the desired size.
To duplicate an Artboard:
• With the Artboard Layer Group selected in the Layers panel, choose Layer > Duplicate Artboard.
• Option + (Mac) | Alt + (Win) -drag the Artboard Layer Group to the New Layer icon on the Layers panel.
• Option + (Mac) | Alt + (Win) -drag the name of the artboard to duplicate (in the document preview area or the Layers panel).
To change the size of an Artboard:
• With an Artboard tool selected, drag the handles surrounding the Artboard.
• With an Artboard tool selected, use the properties in the Options bar to change width, height and orientation.
• With an Artboard selected, use the properties panel to change the size. (Artboards can be different sizes within a single document.)
Other interesting Artboard facts and shortcuts:
• When you drag an element into an Artboard, it will be clipped by the Artboard boundary.
To change the name of an Artboard, rename the Artboard Layer Group in the Layers panel. Hide the name of the Artboards using View > Show > Artboard Names.
To change the color of an artboard, select the Artboard Group in the Layers panel and use the the color swatch or dropdown menu in the Properties panel to choose a color Note: because of the new background color support, Artboard backgrounds export as visualized on the canvas (i.e. if you see a background, you will get that when you export! The visual representation of “transparency” as a checkerboard works the same in Artboard documents as it does in regular canvases. Therefore, if you have changed your Preferences > Transparency & Gamut to None, then you will not see the checkerboard representing transparency in an Artboard.
Option -drag (Mac) | Alt -drag (Win) to copy elements from one Artboard to another.
To duplicate layers between documents that contain multiple Artbords, select the layers, then choose Layer > Duplicate layers… In the Duplicate layers window, select the desired Document and Artboard
Option -click (Mac) | Alt -click (Win) the name of the Artboard Layer Group in the Layers panel to “Fit Artboard On Screen”.
Expanding and Collapsing Artboards:
• Option (Mac) / Alt (Win) -click the disclosure triangle next to an Artboard to expand/collapse all Artboards in the document.
• If an Artboard contains Layer Groups, right -click (or Control -click on Mac) the disclosure triangle next to an Artboard and choose “Close/Open this Group” or “Close/Open all Other Groups” from the context sensitive menus. Note: nested Layer Groups remain in their original expanded/collapsed state.
• Command -click (Mac) | Control -click (Win) on an Artboard in the Layers panel to Collapse/Expand all Artboards.
To Export an Artboard:
• Choose File > Export > Export As… to export each Artboard as an individual, flattened file.
• From the Layers menu or panel, select the desired Artboards/layers and choose Quick Export as… or Export As to export each Artboard as an individual, flattened file.
• Choose File > Export > Artboards to PDF.
In this video (Working with Artboards in Photoshop CC 2015), Julieanne demonstrates how Artboards can increase your productivity when designing multiple versions of an image within a single document, as well as the new features and enhancements added to Artboards in the November release of Photoshop CC 2015.
This video (New Quick Export and Export As features in Photoshop), demonstrates how to export artboards (and individual elements within Artboards) as new documents).
This video (5 hidden Gems in Photoshop CC 2016), demonstrated several improvements made to Artboards in Photoshop including how to change the color of an artboard (select the Artboard Group in the Layers panel and use the the color swatch or dropdown menu in the Properties panel), as well as duplicating layers between multiple documents that contain artbords. Note: because of the new background color support, Artboard backgrounds export as visualized on the canvas (i.e. if you see a background, you will get that when you export! The visual representation of “transparency” as a checkerboard works the same in Artboard documents as it does in regular canvases. Therefore, if you have changed your Preferences > Transparency & Gamut to None, then you will not see the checkerboard representing transparency in an Artboard.
This video (Hidden Gems in Photoshop cc 2017) demonstrated several improvements made to Artboards in Photoshop.
Hi,
Really helpful article on Artboards. I’m having a problem while working on a mobile design.
I’m trying to create a scrollable UI design but when I push some of the layers off their dartboard, they get pushed out of the artboard and placed at the top of my layers panel.
Could you offer me any advice here?
Thanks,
Jon