Here are my favorite tips, tricks, and techniques for working with Layer Effects and Layer Styles in Photoshop.
10 Tips for Working with Layer Effects and Layer Styles in Photoshop—This video reveals 10 of my favorite techniques.
Expanding and Collapsing Layer Effects—When Layer Effects are applied to a layer, the effects are displayed in a list under the layer in the Layers panel. Depending on how many effects are applied, as well as how many layers have these effects, the Layers panel can quickly become crowded.
• To collapse the Layer Effects stack, in the Layers panel, click the disclosure triangle to the right of the “fx” icon.
• Option -click (Mac) | Alt -click (Win) the disclosure triangle on the Layers panel to the right of the “fx” icon to collapse/expand all Layer Effects in the document. Note: the first time to you click, Photoshop will zoom to the contents of the layer, the second time you use the shortcut, Photoshop will collapse/expand the stacks.
• When adding Layer Effects, you can choose to automatically collapse the stack in the Layers panel (in order save space) by selecting the Layers panel fly-out menu, choosing Panel Options, and unchecking Expand New Effects.
Hide and Show Layer Effects—In the Layer’s panel, click the eye icon next to the left of the word Effects to toggle the visibility of all effects or, click the eye icon next to a specific effect to toggle its visibility.
• To use the context sensitive menus, Control -click (Mac) | Right -click (Win) the “fx” icon on the layer with the Layer Effect (in the Layers panel) and choose Disable Layer Effects.
• To Hide Layer Effects on all Layers Control -click (Mac) | Right -click (Win) the “fx” icon on the layer with the Layer Effect (in the Layers panel) and choose Hide All Effects.
Deleting Layer Effects—In the Layers panel, drag the “fx” icon (or the word Effects) to the trash to delete a Layer Effect.
• Drag the name of the Layer Effect (Stroke, Drop Shadow etc.) to the trash to delete an individual effect.
• To use the context sensitive menus, Control -click(Mac) | Right -click (Win)) -click the “fx” icon (or on a Layer Effect) and choose ClearLayer Style.
Moving and Duplicating Layer Effects—You can quickly move and/or duplicate a Layer Effect using the Layers panel:
• To move a Layer Effect from one layer to another, drag the “fx” icon (or the word Effects). Option -drag (Mac) | Alt -drag (Win) to duplicate the Layer Effect.
• To move an individual Layer Effect from one layer to another, drag the name of the individual effect (Stroke, Drop Shadow etc.). Option -drag (Mac) | Alt -drag (Win) the name of the effect to duplicate the individual effect.
Editing Layer Effects/Styles—Double click on a layer Effect, the Words Effects or the “fx” icon to edit the Layer Effect.
Saving and Applying Layer Effects to Multiple Layers—This video (Adding Layer Effects/Styles to Multiple Layers) shows three easy to save and add layer Effects/Styles to multiple layers including:
• To copy and paste, Control -click (Mac) | Right -click (Win) the “fx” icon on the layer with the style (in the Layers panel) and select Copy Layer Style from the context sensitive menu. Then, select the layer(s) that need the layer style applied and Control -click (Mac) | Right -click (Win) in the layer (to the right of the name) and select Paste Layer Style.
• To save the Layer Effect to the Styles panel, in the Layer Style dialog, click the “New Style” button or, on the Styles panel, click the plus (+) icon. To apply the layer Effect drag and drop the Style from the Styles panel onto the layer in the image area, drag and drop the Style on the layer in the Layer’s panel, or select a layer(s) in the Layers panel and click the desired Style (in the Styles panel) to apply the Style to all selected layers.
• To save the Style to a Library, click the plus (+) icon on the Libraries panel and choose Layer Style to add the Layer Style to a Library. When you save Layer Effects to your Libraries panel, not only can you group them in different Libraries which are easily accessible, but you can add additional elements such as logos, text styles, colors, photos and other assets for a specific project or client. Because the contents of a Library is stored in the cloud, you can then access the Layer Style in Photoshop on any machine, in any location, by signing in with your Adobe ID. And you can share a Library with others by selecting the Invite People or Get Link options from the Libraries panel flyout menu. To apply the Layer Style, select a layer(s), and click on the style in the Libraries panel. This video (Three Reasons to use the Libraries Panel in Photoshop) walks through the advantages of using Libraries in Photoshop.
Applying Layer Effects to Layer Groups—Layer Effects can also be added to Layer Groups. One advantage would be that if you need to make a change to the Layer Effect, you only have to change the Layer Effect that’s applied to the Layer Group instead of each individual layer within the group. And, any layer that is added to the Group will automatically have the Layer Effect applied).
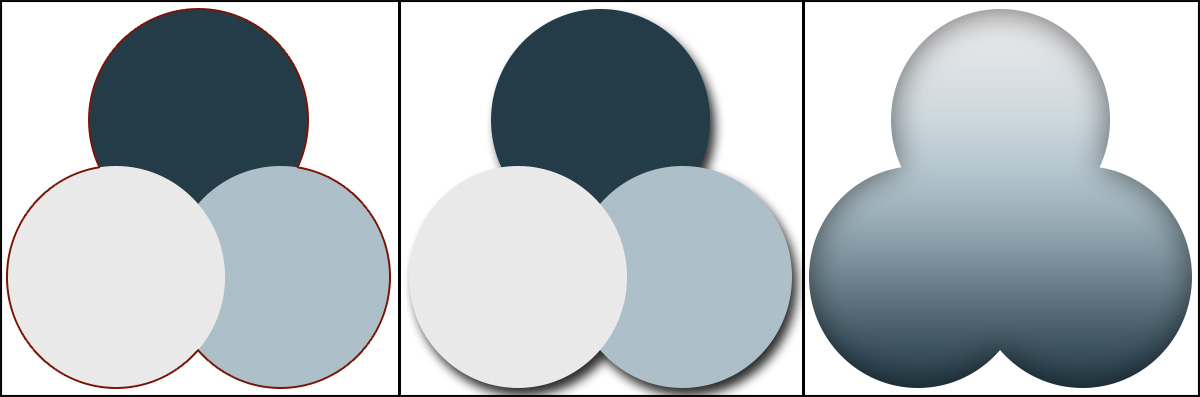
• However, Photoshop treats all of the layers within the group as if they are merged before adding the Layer Effect. In the examples below, you can see the difference between applying the Layer Effect to individual layers vs applying it to a Layer Group.

Layer Effects added to individual layers (Stroke, Drop Shadow, Gradient Overlay).

Layer Effects added to the Layer Group (Stroke, Drop Shadow, Gradient Overlay).
Create Custom Layer Styles Default—In order to customize the default settings for a Layer Style, select Layer > Layer Style (or click the “fx” icon at the bottom of the Layers panel). In the Layer Style dialog, make the desired changes, and clicking the Make Default button. At any time you can return to the Adobe Default settings by clicking the Reset to Default button.
The Order in which Layer Effects are Applied—Layer Effects are listed in the Layer Style dialog in the order in which they are applied to the content in the layer. For example, the Drop Shadow effect is applied (or will be rendered) below all other Effects, the Bevel and Emboss will rendered on top of any other Effects. This should help when visualizing how multiple effects will be applied to the contents of a layer or group.
Multiple Instances of a Single Effect—Several effects (Stroke, Inner Shadow, Color Overlay, Gradient Overlay, Pattern Overlay, and Drop Shadow) can be added multiple times with different settings. In the Layer Style dialog, click the plus (+) icon to the right of the Layer Effects name to add up to 10 additional instances of each effect. Use the up/down arrows at the bottom of the Layer Style dialog to change the stacking order of the effects (or drag the name of the effect in the Layers panel).
Setting Custom Global Lighting Defaults—To change the default Angle and Altitude for the Global Light attribute (which several of the Effects use), first close all open documents. Then select Layer > Layer Style > Global Light and make your desired changes. These new setting will become the default settings for all new documents.
Resizing Layer Effects—Selecting Image > Image Size and changing the size of an image will scale the Layer Effects applied to layers within the image (as long as the Scale Styles option is checked in the Image Size dialog box), keeping the Layer Effects in proportion to the layers to which they are applied. However, when using Edit > Free Transform to scale an individual layer that has a Layer Effect applied to it, Photoshop will not scale the Layer Effects. For example, if you apply a stroke of 6 pixels on a layer, using Free transform to scale the image larger or smaller, Photoshop will not change the Layer Effects – the layer will still have a stroke of 6 pixels applied. To scale the Layer Effects, do one of the following:
• Note the percentage the layer was scaled using Free Transform and then enter that value in the Layer > Layer Style > Scale Effect dialog box. This is much easier than changing the values in the Layer Style dialog (especially when multiple effects have been applied).
• Or, before using Free transform on the layer with the Style/Effect, convert the layer to a Smart Object and then transform.
Converting Layer Effects into Layers—To convert a Layer Effect into a raster layer(s) choose Layer > Rasterize > Layer Style.
Using Layer Effects to Create a Transparent Watermark—To hide the text (or any image information on a layer) but keep the layer effects visible (a drop shadow for example), decrease the Fill amount on the Layers panel. Note: decreasing the Opacity amount will decrease the layer information as well as any Layer Styles applied. This video (Creating Transparent Logos for Watermarks and Overlays in Photoshop), demonstrates how to use the Fill slider on the Layers panel to hide the content on the layer while maintaining the applied layer styles.
Applying Layer Effects to Layers with Masks—When applying Layer Effects to layers with masks (Layer Masks or Vector Masks), choose the Blending Options (in the Layer Style dialog) and enable “Layer Mask Hides Effects”/“Vector Mask Hides Effects” to restrict the Layer Effect to effect only the visible portion of the layer.
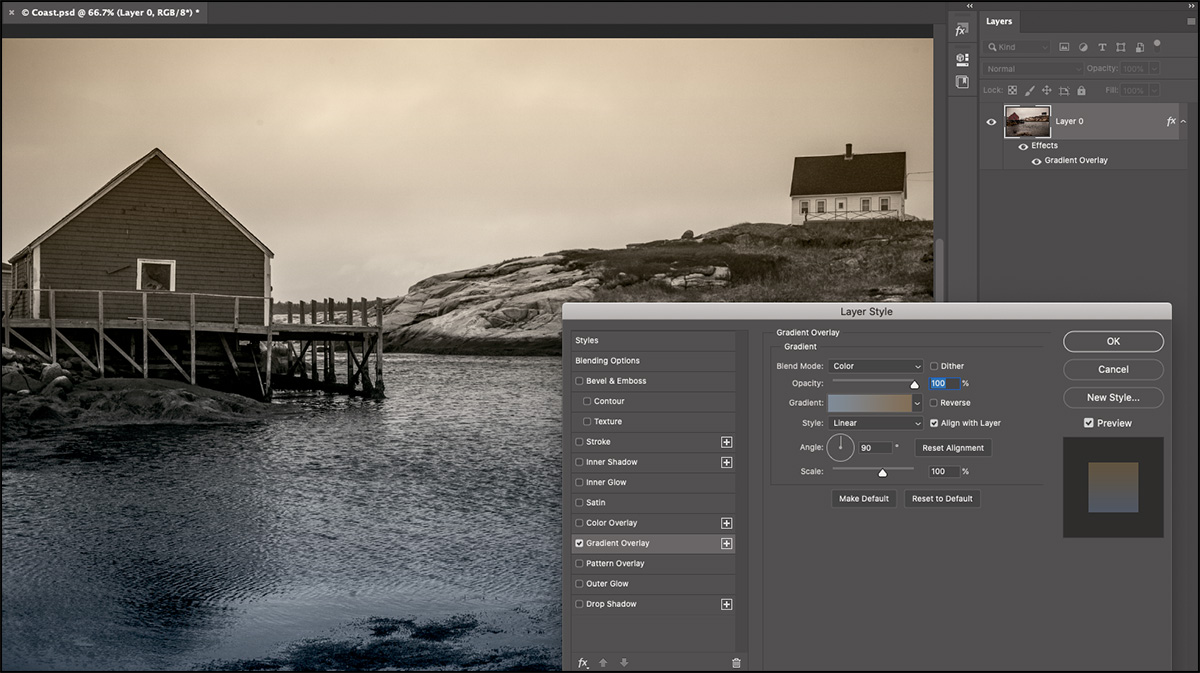
Adding a Color Wash to a Single Layer Using a Layer Effect—To add a color wash (or color overlay) to a layer, select the layer and click the “fx” icon at the bottom of the Layers panel. In the Layer Style dialog, choose Gradient Overlay, set the Blend Mode to Color and choose a gradient preset by clicking on the small downward facing triangle to the right of the gradient (or, create your own gradient by clicking in the gradient area and using the Gradient Editor). Note: the Layer Style must be applied to a layer, not the Background, to turn the background into a layer, double click the word Background.

Advanced Blending “Knockout” Options—This video (10 Tips for Working with Layer Effects and Layer Styles in Photoshop) demonstrates how to use the Layer Effects Knockout options (shallow and deep) to cut a hole in a layer and reveal layers below depending on their stacking order.
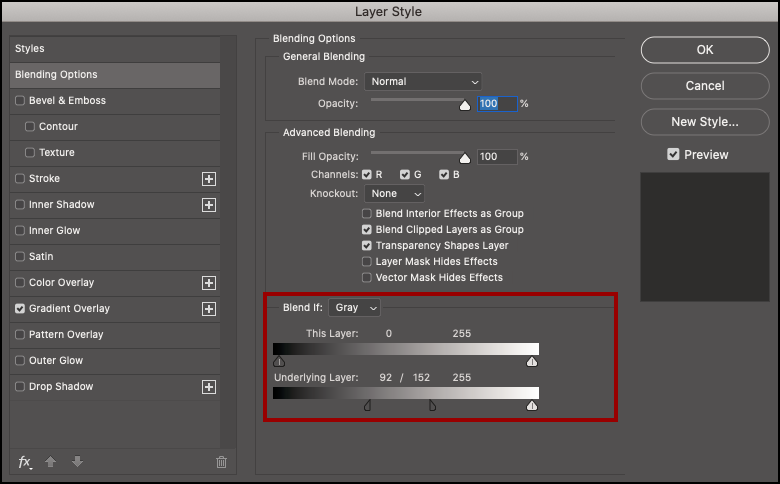
Using the “Blend If” Sliders—The Blend If sliders in the Layer Styles dialog is a very useful way to selectively show and hide portions of a layer based the tonality and color of the image. In the example below I want to blend the clouds from the first image into the sky of the second (rocky) image.

In the Layer Styles dialog, under Blending Options, I moved the black slider for the Underlying Layer to the right to hide the dark foreground values of the cloud image. In order to create a smooth transition, Option + (Mac) | Alt + (Win) click and drag the black triangle to split it into two. The values to the left of the split triangle will be completely transparent the values between the split triangle will transition from transparent to opaque, and the values to the right of the second split triangle will be fully opaque.
It’s OK if the rock in the foreground is semi transparent at this point – you want to focus on the “transitional areas” – where the new sky (the clouds) will meet the ocean and the top of the rocks.
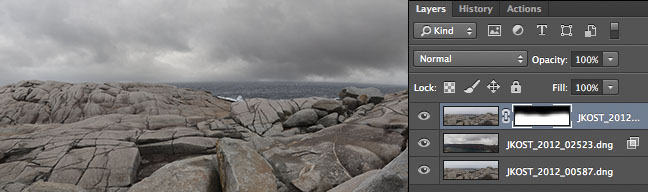
To bring back the solid rocks in the foreground, I made a copy of the rock layer and moved it above the new sky (the clouds) layer in the Layers panel. Then, I added a layer mask and painted with black to hide the drab sky and reveal the clouds below, while keeping the rocks solid.
Because this example has a fairly straightforward horizon to mask, you might feel that I’m making this process or technique overly complicated. However, the Blend if sliders can be tremendously useful when masking detailed objects such as a tree against a sky. In fact, you can even change the Blend If options to blend individual color channels. Note: If any changes have been made in the Layer Style dialog under the Advanced Blending area, a new Blending Effects icon is displayed on the layer in the Layers panel.
Flatten All Layer Effects — To quickly flatten all layer effects select File > Scripts > Flatten All Layer Effects