Here are several of my favorite tips for working with Grids, Guides and Rules in Photoshop!
Working with Rulers
• Command + R (Mac) | Control + R (Win) quickly displays rulers along the top and left sides of a document.
• To quickly change the ruler’s unit of measurement, Control -click (Mac) | right -click (Win) within the ruler area and select the desired units from the context sensitive menu.
• To display the Units & Rulers preferences, double click in the ruler area.
• To change the Ruler’s point of origin (the zero point of the rulers), click and drag the box in the upper left corner of the rulers (where they meet) and reposition. Double clicking at the intersection of the rulers resets the point of origin to the upper left corner of the open document.
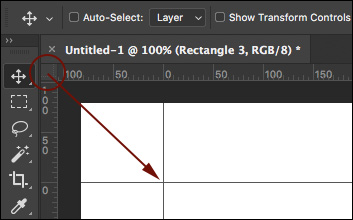
• In order to quickly find the center of an image, set the rulers to percentage and drag out guides to the 50% marks (you can also use View > New Guide but I find dragging faster).
Working with Grids
• Command + ‘ (Mac) | Control + ‘ (Win) toggles visibility of the grid.
• To create a grid that displays the “Rule of Thirds” overlay, choose Preferences > Guides, Grid & Slices. Set the “Gridline Every” to 100% and the “Subdivisions” to 3.
Working with Guides
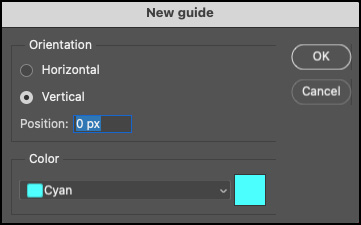
• To place a single guide at a specific location in a documents, choose View > New Guide. To enter a value that is different than the current units of measurement, type the value and then the unit (px, in, cm, mm, pt, pica, %).

• To add a guide using the rulers, click in the ruler area, and drag the guide into the document. Option -drag (Mac) | Alt -drag (Win) from the ruler to toggle the orientation of the guide (vertical to horizontal).
• Option -click (Mac) Alt -click (Win) on a guide to delete it.
• Double click on a guide to display the Guides, Grid, & Slides Preferences.
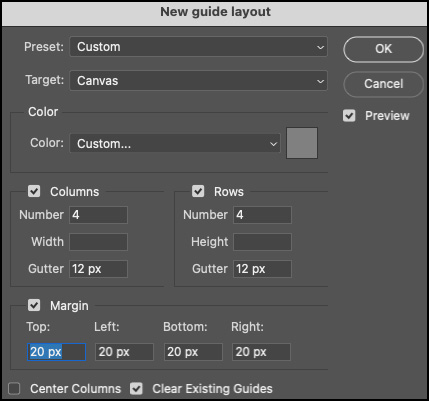
• To add multiple guides at one time, choose View > New Guide Layout. Select the Target (Canvas, Artboard, Selected Artboards), guide color, number of Columns and Rows, Width, Height, Gutters, Margin amount and whether or not to Center the Columns and Clear Existing Guides. Choose Presets and select Save Preset to save the guide layout for future use.

• With the Move tool selected:
Option + Shift -click (Mac) | Alt + Shift -click (Win) on a guide to select multiple guides. Then, with the same keyboard modifiers, drag to reposition multiple guides at once.
Option + Shift -double click (Mac) | Alt + Shift -double click (Win) double click on a guide to display the Edit Selected Guide dialog
Right -click (or Control -click Mac) to display the Guides contextual menu.
Note: if you have a tool other than the Move tool selected, hold Command (Mac) | Control (Win) to temporarily access the Move tool, then add the other modifiers to select/reposition guides.
• To create a guides based on a shape, choose View > New Guide From Shape. And you’re not limited to only shape layers, you can create Guides from Type layers and pixel based layers! As you can see from the examples below, the Guides are created based on the bounding box around the contents of the layer.
• To reposition a guide using the Move tool, position the Move tool directly on top of the guide. When the icon changes to a double headed arrow, click and drag to reposition the guide.
• Shift-drag a guide to snap it to the ruler tic marks. Note, this shortcut works even when “snap to” is off (View / Snap To…).
• Drag a guide outside of the image area to quickly delete it.
• Command + ; (Mac) | Control + ; (Win) toggles the visibility of guides.
• Command + Option + “;” (Mac) | Control + Alt + “;” (Win) locks/unlocks guides (View > Lock Guides). When changing image size of a document, unlock the guides to resize the guides proportionally. Lock them if you need to keep exact numeric values.
• Guides (and paths) can be difficult to see on high resolution monitors because they are anti-aliased. To make them appear thicker, select Preferences > Performance. In the Graphics Processor Settings, click Advanced Settings and uncheck Anti-alias Guides and Paths. Note: you won’t see the change until you click OK in both the Advanced Graphics Processor Settings and close the Preferences.
Changing the Color of Guides, Grids, and Slices
• To change the color of the guides (including Smart Guides), grid, and/or slices, select Preferences > Guides, Grid & Slices and either select a color from the drop-down list, or, click in the color swatch to the right and choose any color you would like.
• To change the color of selected guides, first select the guides, then choose View > Edit Selected Guides and use the Color options to change the color. Or, use the shortcut: Option + Shift + double click (Mac) | Alt + Shift + double click (Win) on the selected guides to display the Edit Selected Guides dialog.
• To change the visual representation of the guides or grid, use the pull-down menu to choose line, dash, or dotted (Grid only).
Smart Guides
• Smart Guides can be tremendously helpful for aligning and determining distances between multiple layers as they are being repositioned within a document. Check out the videos below to learn how.
In this episode of 3, 2, 1, Photoshop, you’ll discover how to use Smart Guides to quickly align and distribute layers and shapes in Photoshop CC.
https://www.youtube.com/embed/59jeQpyc9UM
Pixel Grid
• If you Zoom into an image above 500%, a Pixel Grid is displayed on top of the image. This can be especially helpful when trying to align shapes such as rectangles so that they begin and end on a full pixel (to avoid anti-aliased edges). However, to toggle this off, you can uncheck Pixel View under View > Show Pixel Grid.
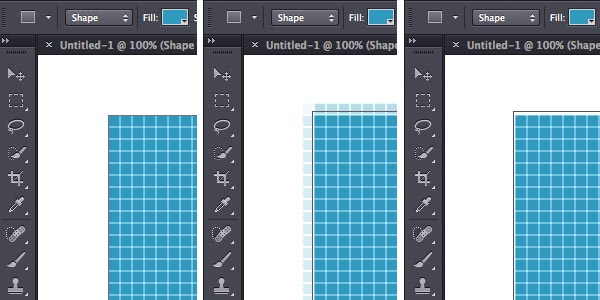
The illustration below demonstrates three options:
• The first shape was drawn with the Snap Vector Tools and Transforms to Pixel Grid preference turned on. As a result, all sides of the rectangle are solid (note, even though the initial rectangle shape might not have been drawn in perfect alignment to the pixel grid, Photoshop automatically snapped the rectangle to that grid because the preference was turned on).
• The middle illustration was drawn with the Snap Vector Tools and Transforms to Pixel Grid preference turned off. This resulted in anti-aliased edges (varying levels of opacity) because the rectangle (the vector path) was not perfectly aligned to a pixel edge when the rectangle was drawn.
• The final illustration is the same rectangle as in the second illustration ( the Snap Vector Tools and Transforms to Pixel Grid preference was turned off), however the Align Edges option was enabled for the rectangle shape layer (in the Options bar) after drawing the rectangle. Enabling the Align Edges option “jumped” the fill of the rectangle to the nearest pixel grid (you can still see that the original shape (the black path), is not aligned to the pixel grid, but the fill is being forced to Align Edges to the edges of the pixel grid. Align Edge is a convenient way to align objects to the pixel grid on a “per shape layer” basis if you want to turn off the Snap Vector Tools and Transforms to Pixel Grid preference.

I expect that most people will leave the Snap Vector Tools and Transforms to Pixel Grid preference turned on as it will help to avoid anti-aliased edges when drawing shapes as well as transforming them making alignment clean and precise.




Julieann, where are all those free and wonderful Photoshop and Lightroom tutorial videos you use to make? Are you still making them? I can only find fresh content on Lynda.
I am creating new content as we ship it! I have a whole new series on Lightroom Mobile (http://blogs.adobe.com/jkost/lightroom-mobile-video-tutorials), and am working on a new series now!
Smart grids looks like an alternative method of creating diptychs and triptychs.
Thanks again
Thanks for the Grid tutorial.
Is there a simple way to convert grid lines into an image of ‘grid’ lines? ie. the grid lines embedded in the document (as on maps).
An artist wants to overlay a grid image (png) on his photo and print the photo with grid lines to assist a canvas drawing.
There isn’t a command to convert guides to shapes but you might want to post it to the forum to see if anyone has come up with a solution. I suppose you could take a screenshot of the image with the grids on and the layers hidden then overlay the screenshot in screen blend mode to hide the white…
“take a screenshot of the image with the grids on..”
That’s thinking outside the box. Thanks very much.!!